Tento plugin pro WordPress je určen pro vkládání jednoduchých galerií do vašich příspěvků viz následující ukázky.
Nejjednodušší galerie vypadá asi takto:
<gallery>
<img src="stop_the_evil.jpg" title="Stop The Evil!" />
<img src="oko3.jpg" title="I See You Baby!" />
<img src="house_of_the_rising_sun.jpg" title="House of The Rising Sun" />
</gallery>
Výsledkem je hejno náhledů obrázků tvořících galerii. Po kliknutí na náhled se dostanete k originálu. Atributy alt a title jsou použity u zobrazeného náhledu, který je vytvořen v okamžiku ukládání příspěvku podle parametrů udaných v souboru iimage-gallery.php.
Výchozí nastavení v tomto případě není nic moc a tak si ukážeme jak ho pro tuto konkrétní galeri změnit:
<gallery crop="true" crop_center="true" max_side="100" quality="95">
<img src="image1.jpg" />
<img src="image2.jpg" />
<img src="image3.jpg" />
<img src="image4.jpg" />
…
</gallery>
Dostaneme oříznuté obrázky (do čtverce a na střed) s hranou o délce 100px a komprimovaných v takřka nejvyšší kvalitě.
Všechna výchozí nastavení se dají měnit v souboru iimage-gallery.php:
before = '<div class="gallery">'
bude vloženo před každou galerii
after = '</div>'
bude vloženo na její konec
before_each = '<a href="%s" class="gallery_item">'
bude vloženo před každý obrázek
%s se bude postupně nahrazovat hodnotami atributů 'src', 'alt', 'title' (v tomto pořadí).
To se může hodit pro vytvoření vlastní stránky s obrázkem např. takto:
<a href="my-gallery.php?img=%s&alt=%s&title=%s">
after_each = '</a>'
za každý obrázek
cache_dir = '/thumb-cache/'
Adresář do kterého se budou ukládat náhledy. Relativní cesta vůči výchozímu adresáři pro upload.
Plugin se při prvním použití pokusí tuto složku vytvořit, ale nespoléhejte na to.
recreate_when_updated = true
Určuje zda se budou při každém uložení příspěvku generovat náhledy znovu, nebo pouze ty, které neexistují.
default_quality = 90
0..100 – určuje kvalitu komprese náhledů.
default_max_side = 100
Délka nejdelší strany obrázku.
default_crop = false
Mají se obrázky oříznout do čtverce?
default_crop_center = true
Pokud se ořezává, tak na prostředek nebo se vybere levý horní roh?
ig_show_errors = true
Pokud "true" – budou se zobrazovat chybová hlášení na konci příspěvku.
default_sharpening = 0
Povolené hodnoty = 0..100
0 – vůbec se nebude o ostření pokoušet = úspora času
S tímto parametrem prosím opatrně – ostření zabírá hodně času a snadno se může stát, že skript při větším počtu náhledů překročí čas vymezený pro svůj běh
use_permalinks = true
Odkazy na prohlížeč obrázků budou generovány ve formě "hezkých" URL (= iimage-gallery.php/23/3/1/ místo iimage-gallery.php?idpost=23&idg=3&idi=1). Mělo by to fungovat na většině serverů.
Většina těchto nastavní lze změnit pro konkrétní galerii jak ukazuje druhý příklad.
Že si své obrázkové galerie můžete sami nastylovat pomocí CSS je asi zjevné:o)
Teoreticky by plugin měl fungovat s JPEG, PNG i GIF obrázky, ale protože PHP funkce getimagesize() funguje korektně (přes HTTP) jen s JPEGem (možná bug?). PNG a GIF na mém serveru nefungují. Ale JPEG většinou stačí:o)
Obrázky v galerii mohou být uloženy na jakékoli adrese, kam se lze přes HTTP dostat. Náhledy budou uloženy ve vámi definovaném adresáři (výchozí thumb-cache).
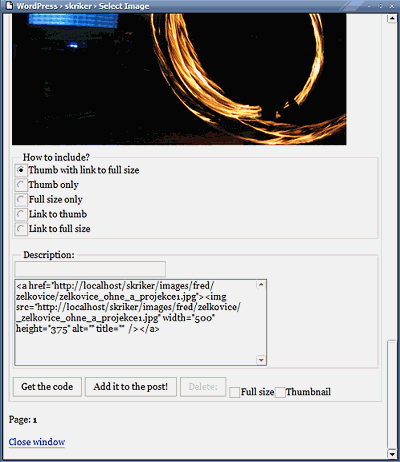
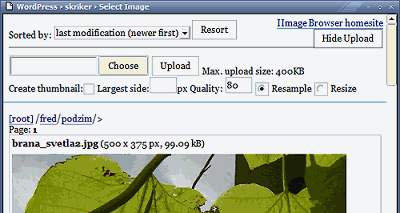
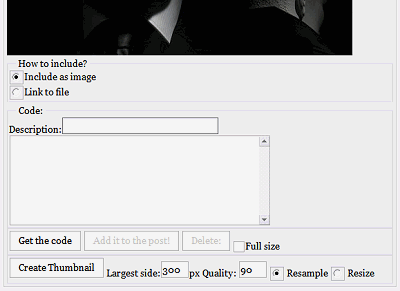
Pro vkládání obrázků do galerií je vhodné použít IImage Browser. Také nezapomeňte vyzkoušet IImage Panorama pokud fandíte panoramatům. Jestliže byste chtěli provozovat svůj web ve více jazycích, je Polyglot pro vás jako dělaný. Postrádáte-li skutečný náhled na příspěvek (se vším formátováním atd.) v nabídce WordPressu – JÄÅ Preview plugin čeká jen na vás.
Download:
iimage-gallery1.9.zip
iimage-gallery-integrated-template.php_ – šablona pro prohlížeč, která převezme vzhled zbytku vašeho webu. Soubor po stažení přejmenujte na iimage-gallery-template.php
Prohlížeč
Od verze 1.3 obsahuje IImage Gallery zabudovaný prohlížeč obrázků v galerii. Zkuste si to zde:
Díky použití šablony si můžete sami kompletně definovat vzhled tohoto prohlížeče v iimage-gallery-template.php. Pokud si vytvoříte nějakou pěknou šablonu – neváhejte mi ji prosím poslat na můj e-mail (dole na stránce).
Pro danou galerii můžete přepsat nastavení, zda prohlížeč použít či ne pomocí:
<gallery stand_alone="false">
…
</gallery>
Výchozí nastavení je definováno jako – $ig_settings['ig_default_stand_alone'] v iimage-gallery.php
Známé chyby: zatím není spolupráce IImage Gallery a pluginu Polyglot úplně nejlepší, ale jsem si toho vědom.
Instalace:
Rozbalte stažený soubor do svého adresáře s pluginy a aktivujte ho.
Před prvním použitím lze doporučit ruční vytvoření adresáře pro náhledy thumb-cache ve vašem výchozím adresáři určeném pro upload. (~ wp-content)
Pro pár ukázek vlastních šablon pro generovaný kód se podívejte na: Custom pattern examples for IImage Gallery