This plugin for WordPress should help you to add simple but nice galleries to your posts. Look at these examples!
This code is the simplest gallery:
<gallery>
<img src="http://blabla/stop_the_evil.jpg" title="Stop The Evil!" alt="stop_it" />
<img src="http://blabla/oko3.jpg" alt="I See You Baby!" />
<img src="http://blabla/house_of_the_rising_sun.jpg" title="House of The Rising Sun" />
</gallery>
Result is clickable set of thumbnails where title and alt atributes of original images are used for thumbnails. Thumbnails are automatically created when you save the post. (with default settings specified in iimage-gallery.php)
Well, this is not really nice gallery, I'd rather specify size, crop, quality… for this gallery:
<gallery crop="true" crop_center="true" max_side="100" quality="95" stand_alone="false">
<img src="image1.jpg" />
<img src="image2.jpg" />
<img src="image3.jpg" />
<img src="image4.jpg" />
…
</gallery>
(All possible parameters are used here.)
Result – cropped low compressed images with size of 100 pixels.
You can change all default settings in iimage-gallery.php file:
before = '<div class="gallery">'
will be placed before every gallery
after = '</div>'
will be placed after every gallery
before_each = '<a href="%s" class="gallery_item">'
will be placed before each image
%s will be replaced with 'src', 'alt', 'title' in this order
this could be useful for something like this:
<a href="my-gallery.php?img=%s&alt=%s&title=%s">
after_each = '</a>'
will be placed after each image
cache_dir = '/thumb-cache/'
relative to your upload directory
this plugin will try to create it for you, but don't rely on it
recreate_when_updated = true
should be thumbnails recreated when post is updated?
maybe you'd rather create only new thumbnails?
default_quality = 90
0..100 – quality of JPEG compression
default_max_side = 100
largest side of thumbnail in pixels
default_crop = false
crop images to square thumbnails
default_crop_center = true
crop image to upper left corner or to the center?
ig_show_errors = true
if true – error message will be added at the end of your post
default_sharpening = 0
value = 0..100
0 means no sharpening at all
Be carefull about this parameter because harpening takes quite a long time and the script can exceed the time limit for running.
use_permalinks = true
if true, permalinks will be used instead of passing parameters to the gallery script in traditional way (= iimage-gallery.php/23/3/1/ instead of iimage-gallery.php?idpost=23&idg=3&idi=1). Should work on most servers.
Most of these setting can be overwritten for single gallery as is showen in second example.
I guess I don't have to teach you how to use CSS for creating your own look of your galleries:o)
It should work with JPEG, PNG and GIF files, but it seems that there is some bug in PHP getimagesize() function so it works, on my server, only with JPEG files. That is good enough in most cases:o)
Original files can be on any URL, thumbnails will be created from them and saved into your thumb-cache directory.
Important
If you are using any WYSIWYG editor you should use [gallery]…[/gallery] instead of <gallery>…</gallery> tags.
Relative paths of images can be used. The only requirement is to use paths that are relative to the URI of your blog.
Download:
iimage-gallery1.9.zip
iimage-gallery-integrated-template.php_ – template for stand-alone browser that inegrates the look of the browser with the rest of your web. Download it and rename to iimage-gallery-template.php
Other recommended plugins
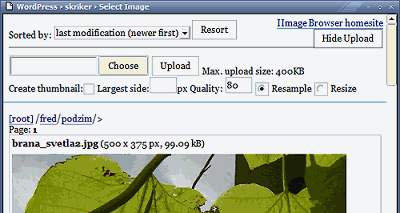
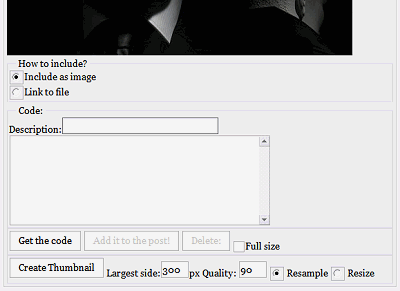
Stand-alone browser
Since version 1.3 IImage Gallery has a stand-alone browser for your galleries. Try it here:
You can completely change the look of the browser in iimage-gallery-template.php. I would appreciate if you sent me your templates so I could offer them to other users. My e-mail address is at the bottom of this page.
You can turn on/off the stand-alone mode for every gallery:
<gallery stand_alone="false">
…
</gallery>
To set if stand-alone should be used as default or not – change $ig_settings['ig_default_stand_alone'] in iimage-gallery.php
Known bugs: co-operation between IImage Gallery and Polyglot is not perfect at the moment but I know about that.
Installation:
As any other plugin – download it, unpack it to you plugin directory and activate it.
You should manually create thumb-cache directory in your default upload directory. That's usually wp-content so you should create it there.
Don't forget to look at: Custom pattern examples for IImage Gallery