Želkovice II

If you know very nice Image Browser plugin for WordPress but you are still looking for something even more sophisticated – you should try my own version.

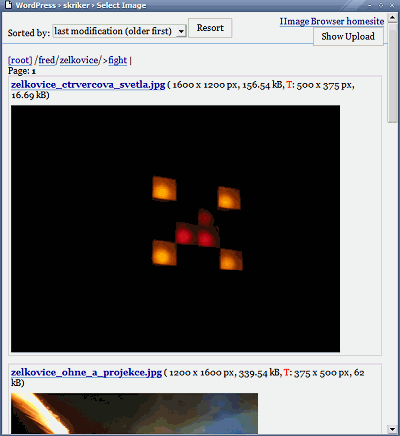
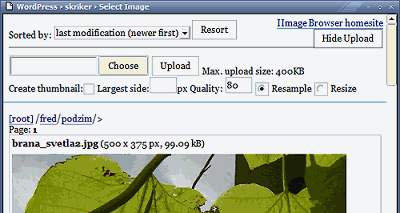
We are at the bottom of the directory structure my_upload_dir/fred/zelkovice as you can see. First picture has a thumbnail as red T indicates. Full size of picture is accessible through the link.
Thumbnails are recognised by prefix. This prefix could be changed in iimage-browser.php.
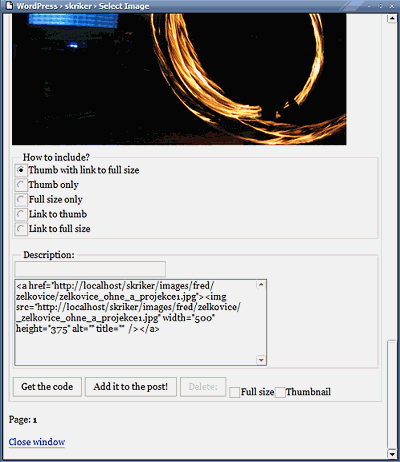
Click on the picture you like and the hidden menu shows up.

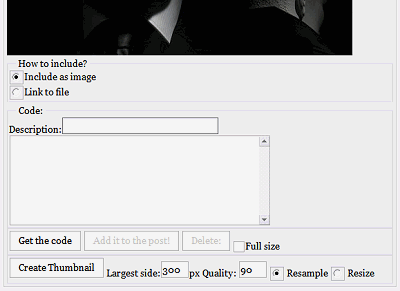
It's hidden by CSS so you don't have to load new page – it's fast and easy. Then you choose which code you'd like to get. Optionally fill the description and press Get the code. The code is generated to the text area where you can modify it. Finally Add it to the post!.
When you click on picture second time – menu disappears.
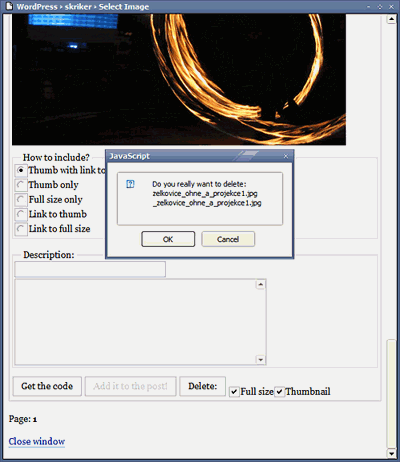
Maybe you'd rather delete these ****** pictures from the server – no problem. Look at this:

Click twice and they've gone!
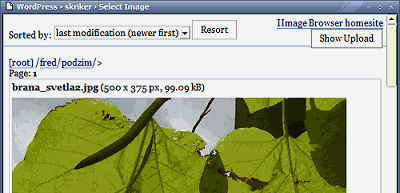
But sometimes you probably need to upload some files to the server. I've added new button for this.

And when you click on it:

full upload menu shows up.
If you can use PHP function imagecopyresampled() on your server you can choose between two different methods for resizing of thumbnail.
Quality is used only for JPEG thumbnails.
For the images that don't have thumbnails yet is the same function for creating thumbnails offered at the bottom of their own menu.

iimage-browser1.5.2.zip – compatible with WordPress 2.0 & higher. Please note, that you must have WYSWYG editor turned off to be able to use IIB. (Go to your user profile and uncheck " Use the visual rich editor when writing")
I'd appreciate if you let me know that you use IImage Browser on your web. You can also choose whether you want to be informed about new versions:
iimage-browser.php to your wp-admin directory and iimage-browser-plugin.php to your wp-content/plugins directory.http://domain/blblablaInsert Image in upper right corner of your screen or "IImage Browser" button in your Quicktags area. Click on it!27.05.2007 Improved handling of non-image files
28.12.2006 Many fixes due to changes in WP 2.0
21.03.2006 Custom pattern added
03.02.2005 "Create dir" button added
02.01.2005 It's possible to create thumnails not just during the upload
23.12.2004 Fixed problem with wrong encoding of spaces
14.11.2004 Uploading of images added.
07.11.2004 Fixed version for 1.3 2004-11-02 or higher
04.11.2004 You can delete images with IImage Browser.
20.10.2004 I've added insert_image_placement.txt file to the archive, where is description how to change the placement of "insert image button".
13.10.2004 – $ib_set_title didn't work – it's fixed now
I have found solution how to fix this warning:
Warning: fread() [function.fread]: Length parameter must be greater than 0. in your_domain/wp-includes/streams.php on line 107
You have to fix gettext.php! Try the proper version according to your PHP version:
//$MAGIC1 = (int)0x950412de; //bug in PHP 5
//$MAGIC1 = (int) - 1794895138; //bug in PHP 4.4.0
$MAGIC1 = 2500072158;
//$MAGIC2 = (int)0xde120495; //bug in PHP 5
//$MAGIC2 = (int) - 569244523;// bug in PHP 4.4.0
$MAGIC2 = 3725722773;